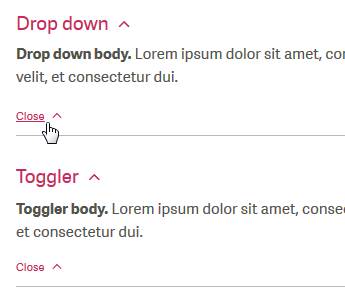
I’ve written a script that will add a ‘close’ link to the bottom of dropdowns and togglers.
This will work with HTML5 targets in Flare.

To use this in your own Flare project, first copy and paste the following code into a text file, and save it with a *.js extension; e.g. dd_toggler_links.js.
$(document).ready(function(){
/* Add close button to dropdowns */
$(".dropDownBody").append("<a href='javascript:void(0);' class='dropDownClose'>Close</a>");
$(".dropDownClose").click(function() {
$(this).parent().prev(".dropDownHead").children(".dropDownHotspot").click();
});
/* Add close button to togglers */
$("[data-mc-target-name]").each(function() {
/* for each toggler target, find the target name (togglerTarget) */
var togglerTarget = $(this).attr("data-mc-target-name");
/* for each toggler target, add a close link (a.togglerClose) */
var closeTarget = $("<a href='javascript:void(0);' class='togglerClose'>Close</a>");
$(this).append(closeTarget);
/* Create a selector for the toggler link (closeToggler), which is linked to this target. Look for open togglers, which include the togglerTarget name */
var closeToggler = 'a.toggler[data-mc-state="open"][data-mc-targets*="' + togglerTarget + '"]';
/* When the closeTarget link is clicked, clik the toggler link (closeToggler) */
$(closeTarget).click(function(){
$(closeToggler).click();
});
});
});
Add the javascript file to your project, and add a script link to this file from your master page; e.g. in the head section you would include something like:
<script src="../Scripts/dd_toggler_links.js"></script>
The last part is to style the links, which use the class names a.closeDropDown and a.closeToggler. Add the following CSS to your stylesheet, and include any other properties, such as a colour or background icon.
a.dropDownClose,
a.togglerClose
{
display: block;
}

October 2, 2016 at 6:46 pm
Great idea. Can really improve usability in some cases.
March 30, 2017 at 3:22 pm
I need a script to make sure the Server-based Output option is not selected in the target when I publish. MadCap said I can put a script into the Comments field of the Target to accomplish this. Do you know how I can build this type of script?
March 30, 2017 at 5:19 pm
Hi, I don’t quite understand the question, or what MadCap meant by their answer. I know you can tell Flare targets to run scripts or batch files on the ‘Build Events’ tab, perhaps they meant that.
Try putting this question on the MadCap forums with a bit more detail.
Thanks.
August 25, 2017 at 3:51 pm
Very nice, Dave. Just implemented this. Thanks.
May 13, 2018 at 7:58 am
Great tip. Many thanks for sharing.
November 7, 2018 at 7:18 pm
Awesome tidbit that really helped my team. Thank you!