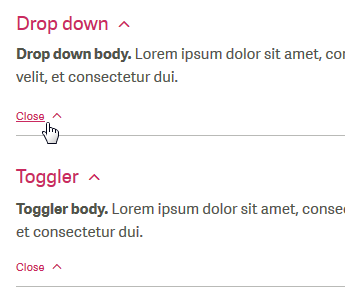
I’ve written a script that will add a ‘close’ link to the bottom of dropdowns and togglers.
This will work with HTML5 targets in Flare.

To use this in your own Flare project, first copy and paste the following code into a text file, and save it with a *.js extension; e.g. dd_toggler_links.js.
$(document).ready(function(){
/* Add close button to dropdowns */
$(".dropDownBody").append("<a href='javascript:void(0);' class='dropDownClose'>Close</a>");
$(".dropDownClose").click(function() {
$(this).parent().prev(".dropDownHead").children(".dropDownHotspot").click();
});
/* Add close button to togglers */
$("[data-mc-target-name]").each(function() {
/* for each toggler target, find the target name (togglerTarget) */
var togglerTarget = $(this).attr("data-mc-target-name");
/* for each toggler target, add a close link (a.togglerClose) */
var closeTarget = $("<a href='javascript:void(0);' class='togglerClose'>Close</a>");
$(this).append(closeTarget);
/* Create a selector for the toggler link (closeToggler), which is linked to this target. Look for open togglers, which include the togglerTarget name */
var closeToggler = 'a.toggler[data-mc-state="open"][data-mc-targets*="' + togglerTarget + '"]';
/* When the closeTarget link is clicked, clik the toggler link (closeToggler) */
$(closeTarget).click(function(){
$(closeToggler).click();
});
});
});
Add the javascript file to your project, and add a script link to this file from your master page; e.g. in the head section you would include something like:
<script src="../Scripts/dd_toggler_links.js"></script>
The last part is to style the links, which use the class names a.closeDropDown and a.closeToggler. Add the following CSS to your stylesheet, and include any other properties, such as a colour or background icon.
a.dropDownClose,
a.togglerClose
{
display: block;
}
